Uploading new build to TestFlight for React Native with Expo
17 November 2020

I am releasing a book about the React Native ecosystem, which covers everything I wish I had known before I started working with this technology.
If you appreciate my work and would like to show your support, please check the Road to React Native.
This morning, I encountered a build issue during the release of my React Native application on iOS.
It’s not the first time and I think it’s coming from the last Xcode upgrade.
Here is how I solved the problem.
Update your cli to the last version
To identify if the problem is not coming from your machine you need to upgrade the expo cli tool:
npm install -g expo-cliMy error with expo upload:ios
When I want to release my build to production, I use these commands:
expo build:ios --release-channel production
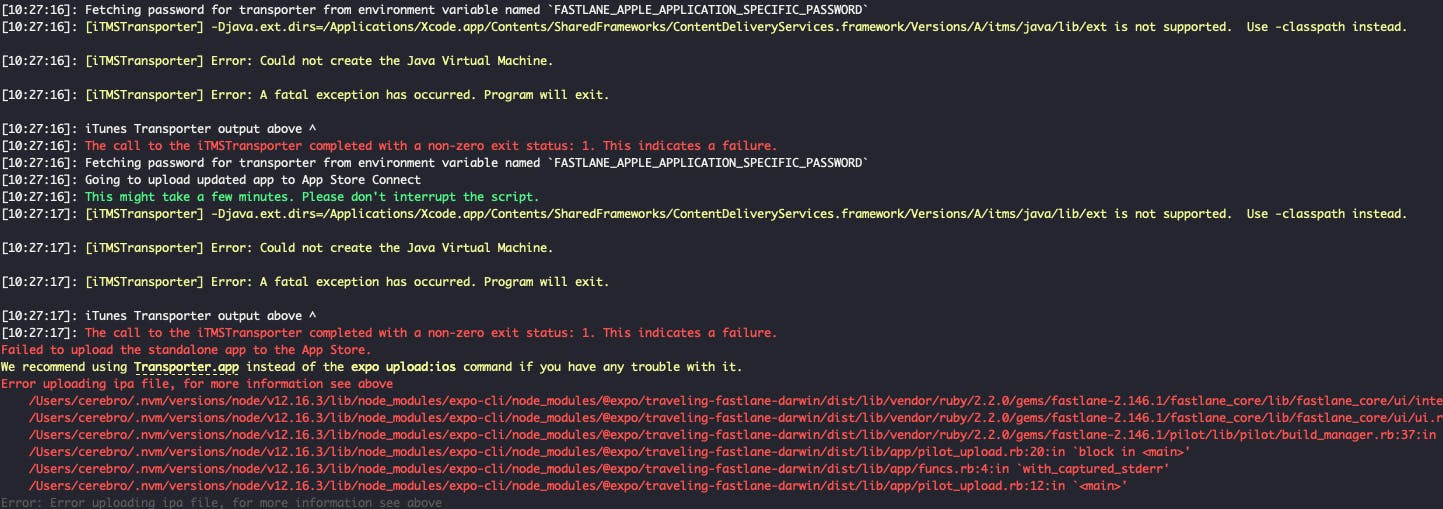
expo upload:ios --latestBut today, the God of Cryptic Error Messages was on my side.
The call to the iTMSTransporter completed with a non-zero exit status: 1. This indicates a failure.
If you pay attention to the message, you need to use the Transporter.app
We recommend using Transporter.app instead of the expo upload:ios command if you have any trouble with it.Fixing the issue and upload with Transporter
Transporter is a simple and easy way to deliver content on the Apple Store Connect. Here is a half automated workflow to speed-up the process. First, we want to log the download URL for the standalone iOS binary:
expo url:ipaYou can download it with a curl
curl -o archive.ipa “$(expo url:ipa)”open the finder with:
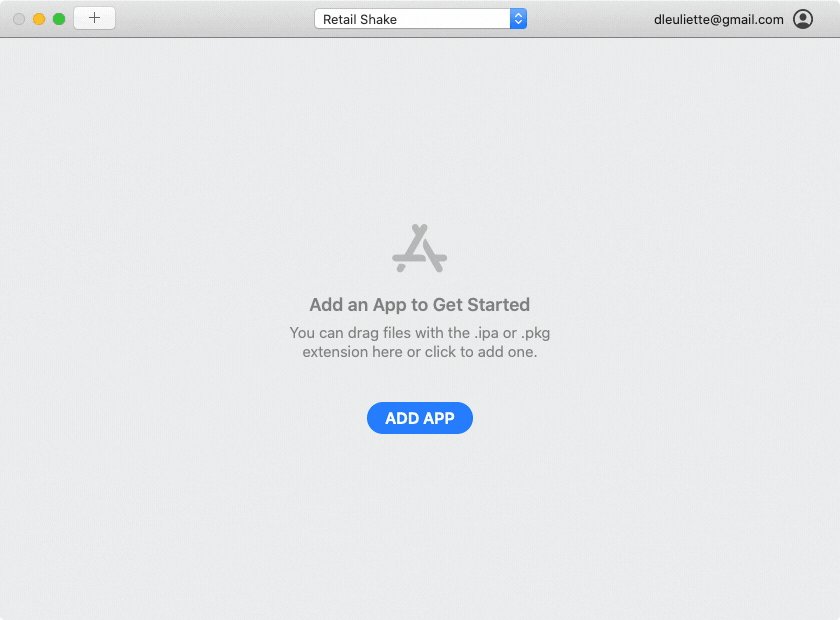
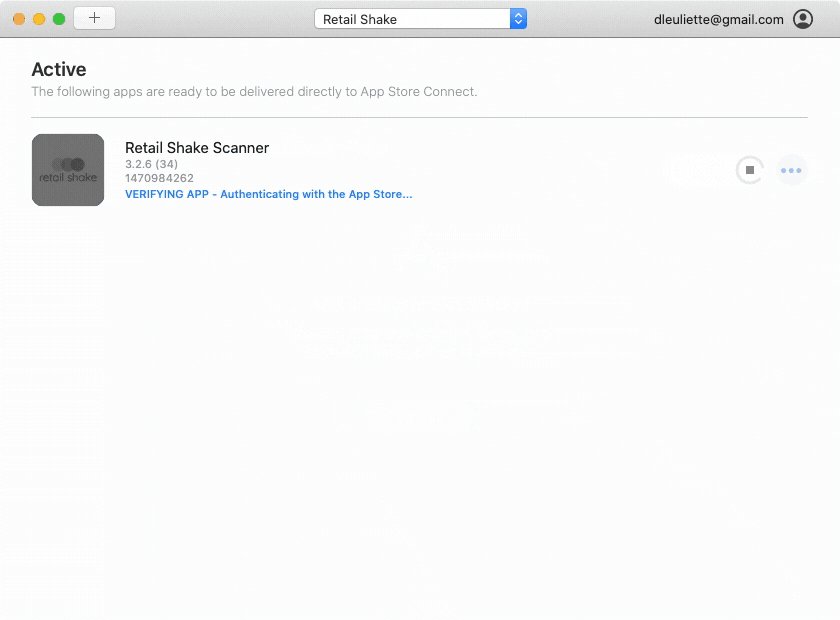
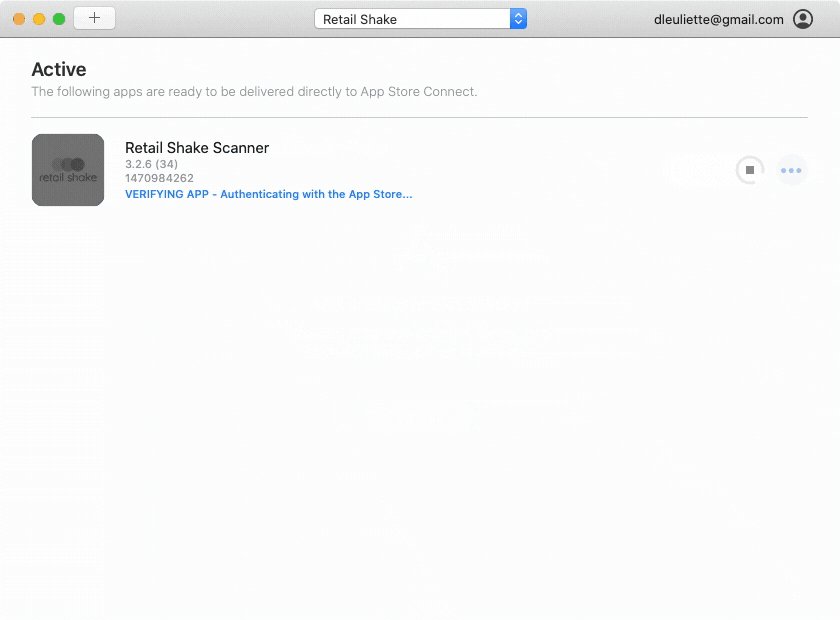
open .Drag and drop your archive.ipa to the Transporter App:

Problem solved.
You can start to roll-out to Production.
Hi, I’m David, a french freelance developer working remotely. I’m the author of this blog, nice to meet you!
Subscribe?
Be the first to receive insightful articles and actionable resources that help you to elevate your skills.