VS Code Tools recommendations from senior developer
25 May 2023

I am releasing a book about the React Native ecosystem, which covers everything I wish I had known before I started working with this technology.
If you appreciate my work and would like to show your support, please check the Road to React Native.
Like Abraham Lincoln said
Give me six hours to chop down a tree and I will spend the first four sharpening the axe.
From my perspective, you need to sharpen your tools like Lincoln. I recently was invited as a guest to the React Native Live Show on Twitch. With Jamon, we talked about our VSCode setup when you are working on a JavaScript stack.
In this article, we will discuss which extensions to install on Visual Studio Code to increase productivity with your React Native codebase. This content is extracted from a workshop session of my React Native Bootcamp. If you found it helpful, be sure to check out the bootcamp page.
Pimp your terminal
On average I spend 150 hours a year working with a terminal. That's one of my main tool —because I don't like the integrated terminal in VSCode.
iTerm2 is a terminal emulator for macOS. I am using it for 3 reasons:
- Splitting windows horizontally or vertically
- Automatic copies into the clipboard when you select text
- "smart selection" to highlight URLs, email addresses, filenames, ...
and many more other terminal features that make my life easier.
OhMyZSH is a toolchain for your shell. It's a powerful configuration that allows you to customize your terminal experience with tons of shortcuts and colors that sparks joy ✨
After publishing this article, @bmichotte mentioned that he is using hyper terminal with fish shell. It's another option available on all platforms Windows, Linux, and macOS.
Install VS Code from the terminal
Note: if you want to test this setup on a "fresh" setup, you can install VSCode Insiders —the beta version of the software
brew update
brew install --cask visual-studio-code
# or
brew install --cask visual-studio-code-insidersQuokka.js
Quokka.js for VSCode is a JavaScript and TypeScript playground in your editor.
code --install-extension WallabyJs.quokka-vscode
# or
code-insiders --install-extension WallabyJs.quokka-vscodees7-react-js-snippets
JavaScript/Typescript snippets for React, React Native, and Redux in ES7+
code --install-extension dsznajder.es7-react-js-snippetsTurbo console.log
Make debugging faster by automating the operation of writing meaningful log messages.
code --install-extension chakrounanas.turbo-console-logExpo for VS Code
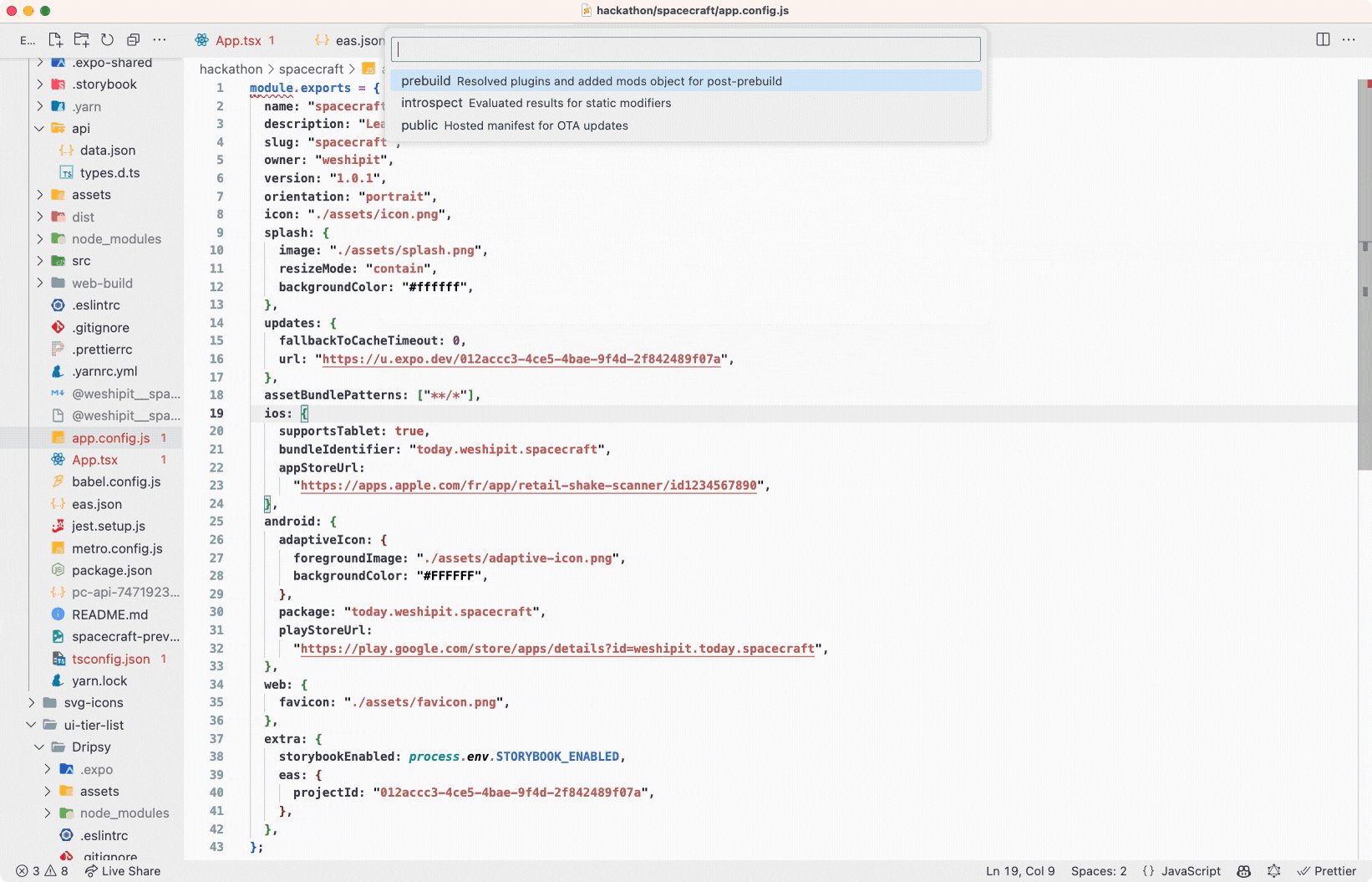
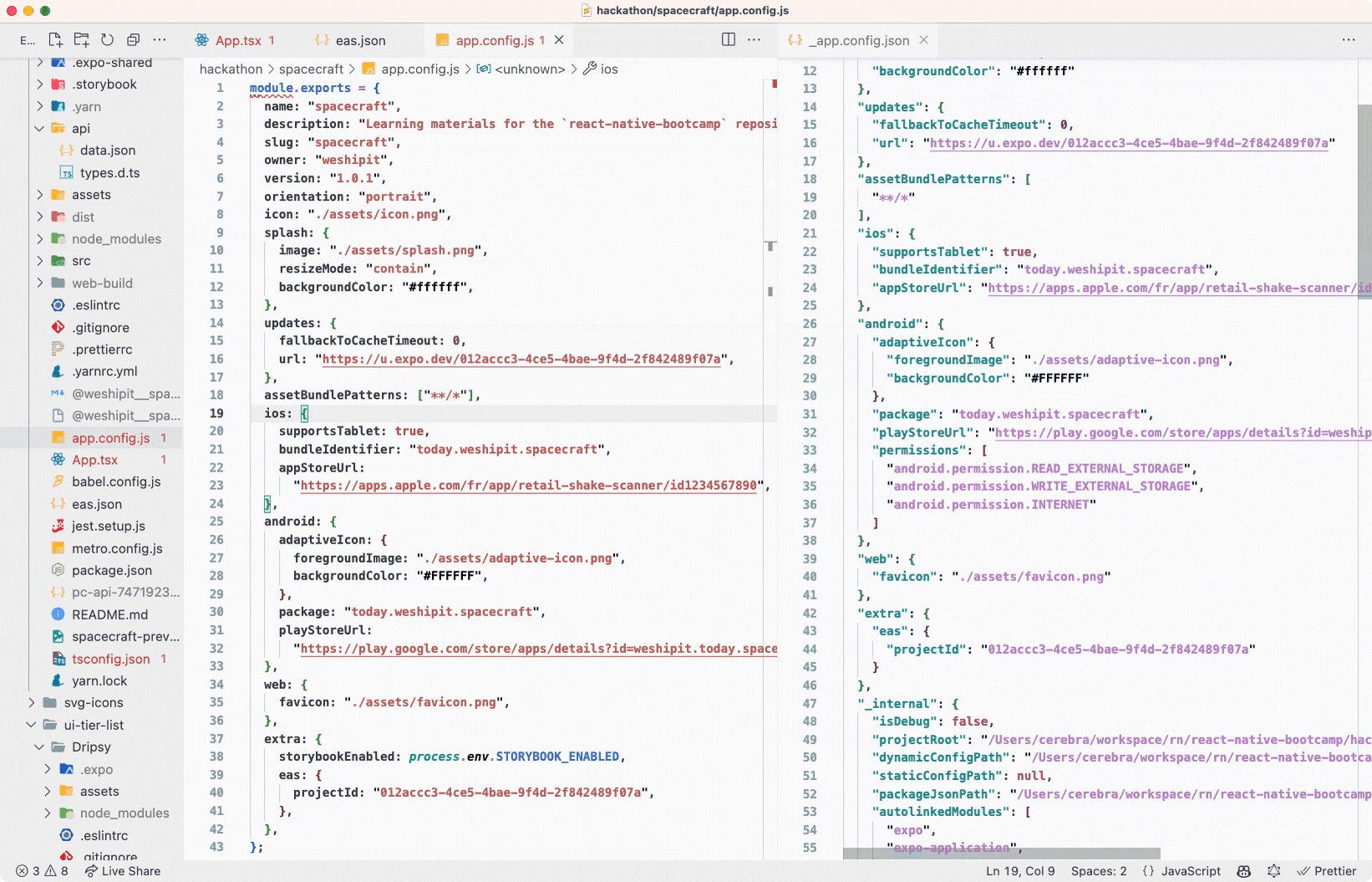
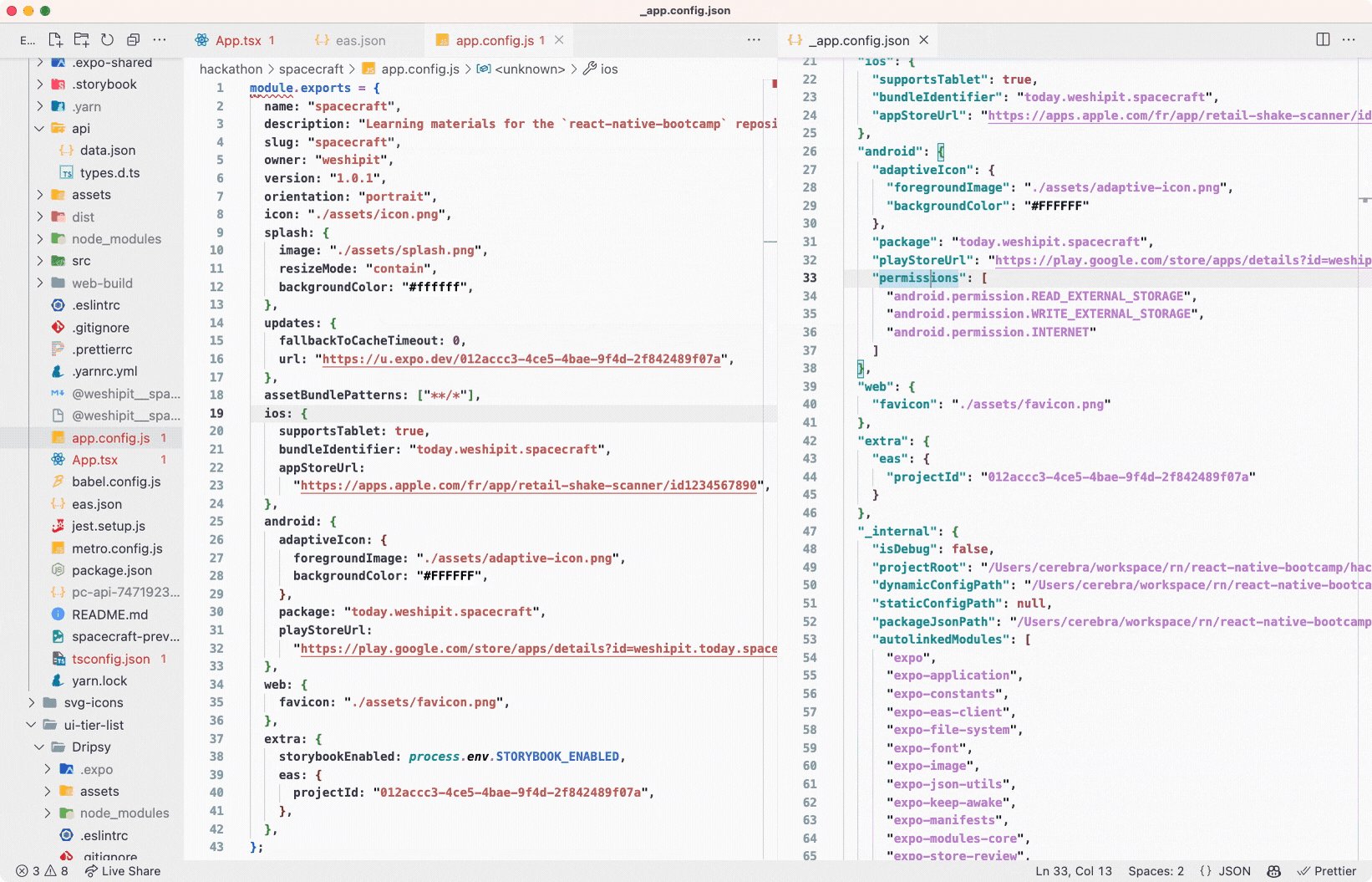
Autocomplete and validation for your app.json or app.config.js manifest.
code --install-extension expo.vscode-expo-toolsYou can preview the generated manifests for your app. On app.jon or app.config.js open the command palette with ⌘⇧P (or View > command palette) and run "Expo: Preview config"

Linter
dbaeumer.vscode-eslint
ESLint will help you on catching bugs and useless code.
code --install-extension dbaeumer.vscode-eslintesbenp.prettier-vscode
prettier is a codeformatter and will help to have the same coding style across projects.
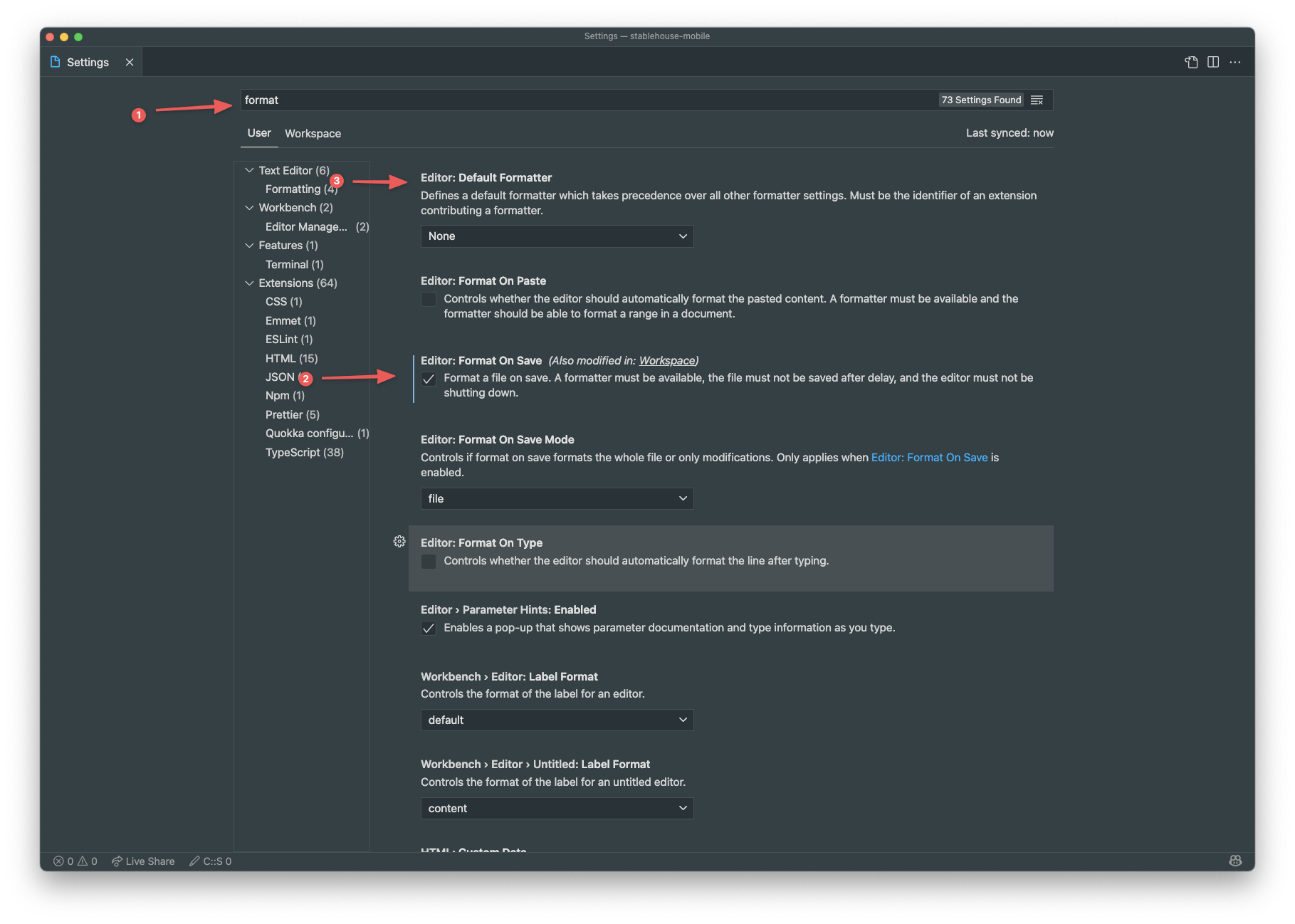
code --install-extension esbenp.prettier-vscode- type `format` on the search input
- ✅ Editor: Format on save
- Optional sometimes you have conflicts with other formatters. If it's not working just force the usage with `Prettier - code formatter`

If you are looking for a strict set of rules you should Install a custom config from William eslint-config-react-native-wcandillon
Bonus: Sublime-keybindings
Because I have had a ruby background for years my editor was Sublime Text and I am lazy to change.
Sublime-keybindings is a set of keybindings for VSCode.
code --install-extension ms-vscode.sublime-keybindingsHi, I’m David, a french freelance developer working remotely. I’m the author of this blog, nice to meet you!
Subscribe?
Be the first to receive insightful articles and actionable resources that help you to elevate your skills.