Magic link onboarding with React Native
07 September 2020

I am releasing a book about the React Native ecosystem, which covers everything I wish I had known before I started working with this technology.
If you appreciate my work and would like to show your support, please check the Road to React Native.
⚠️ Projects with Native Code Only: The following section only applies to projects with native code exposed. If you are using the managed expo-cli workflow, see the issue for expo support.
It's Monday and as a developer, you have a new card on your backlog.
Scenario:
As a User,
I can open the mail app,
So that I can continue the password-less onboarding
If you check the documentation you need to use Linking:
Simple right?
The problem with Linking is you need to call a mailto:
That's not what we want.
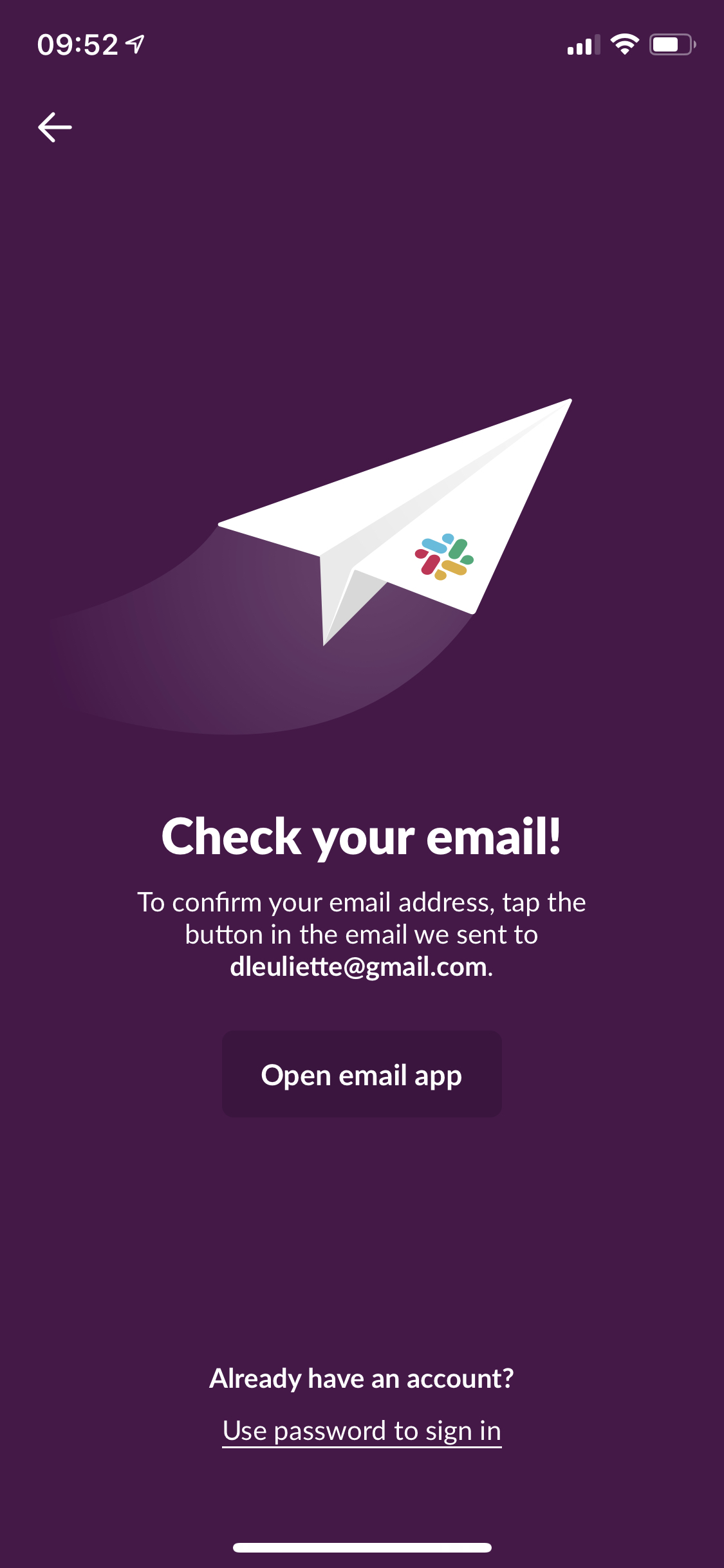
I don't want to compose an email. I just want to be able to launch the main email app. If you are familiar with Slack here is a screenshot of their onboarding.
Notice we have a button Open email app

When you push the button, you can select the email app of your choice. In my case, it's between Gmail and the Apple mail app.
There is a lib for that™️
I found a solution with the library react-native-email-link. You can open an email client from React Native (for 'magic link' type feature).
Installation
yarn add react-native-email-linkUsage
import { openInbox } from 'react-native-email-link'
openInbox()- Works on Android.
- If you want to try on iOS you need to have a real device because there is no mail.app on iOS Simulator.
Hi, I’m David, a french freelance developer working remotely. I’m the author of this blog, nice to meet you!
Subscribe?
Be the first to receive insightful articles and actionable resources that help you to elevate your skills.