Examples of layouts with CSS grid
21 April 2020

I am releasing a book about the React Native ecosystem, which covers everything I wish I had known before I started working with this technology.
If you appreciate my work and would like to show your support, please check the Road to React Native.
During the rebuild of this website, I started to use CSS Grid for the layouts. But I always forgot the syntax. If you are like me and can't remember the difference between justify-content and align-items, this guide is for you.
As a front-end developer focused on React Native, I am not working on the web that much. I have forgotten almost all my knowledge about CSS.
But I have a fun solution to solve this issue: with a game!
I share it, every time when I am doing some mentoring.
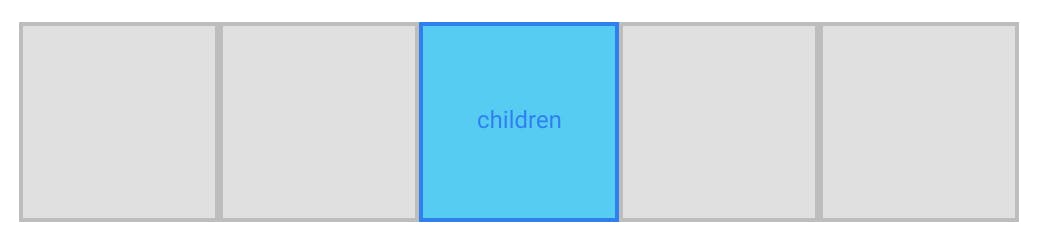
Simple centered CSS grid children

.container {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
}
.children {
grid-column-start: 3
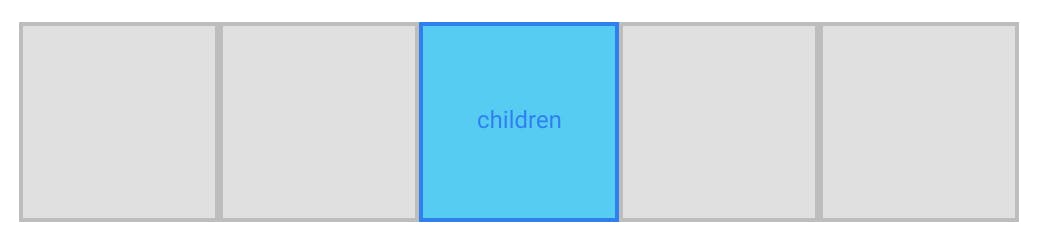
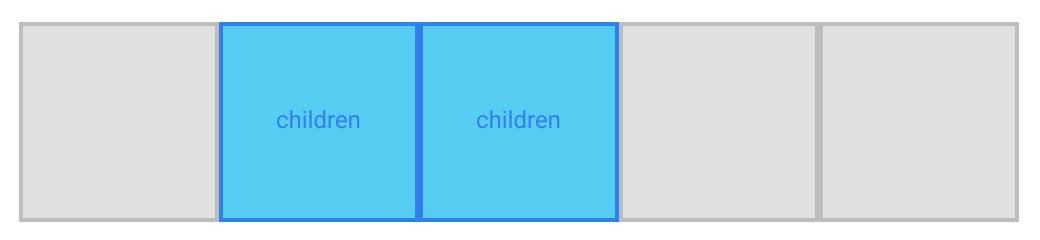
}grid-column-start and grid-column-end

.children {
grid-column-start: 1;
grid-column-end: 4;
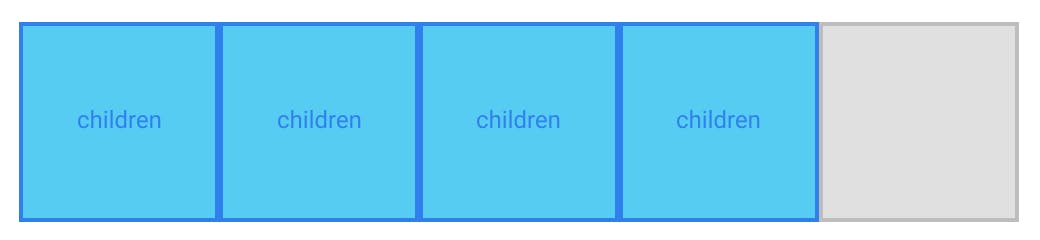
}grid-column-end with a negative value

.children {
grid-column-start: 1;
grid-column-end: -2;
}The span keyword in CSS grid

.children {
grid-column-start: 1;
grid-column-end: span 2;
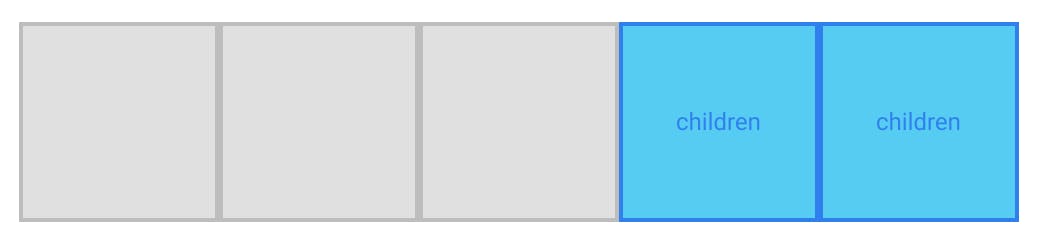
}grid-column with operation

.children {
grid-column: 4 / 6;
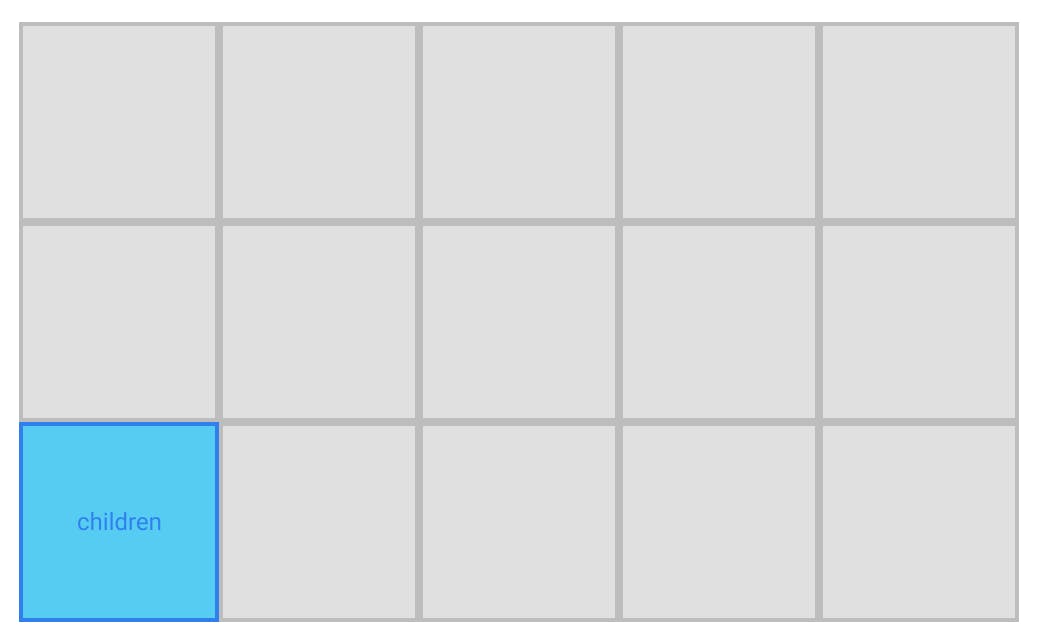
}Place your children vertically

.container {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.children {
grid-row-start: 3;
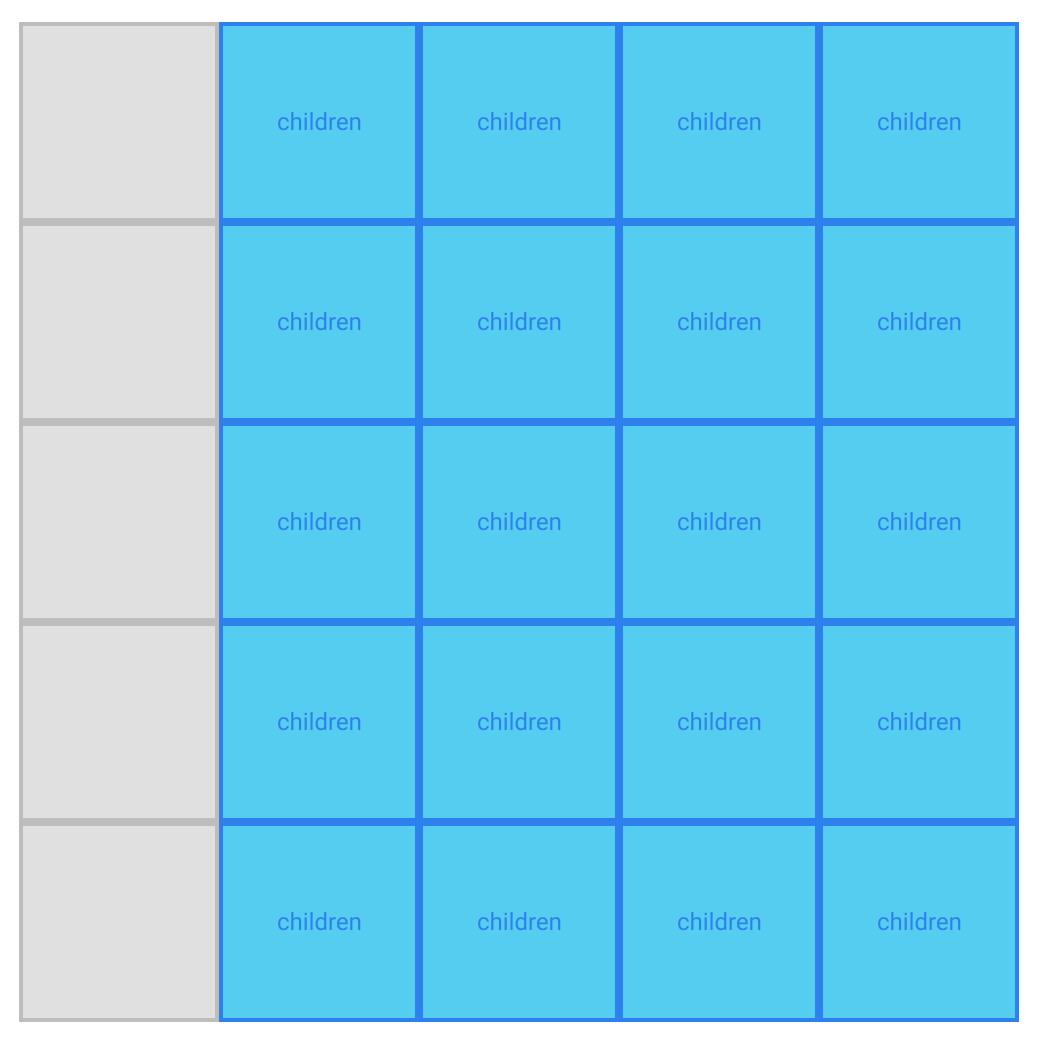
}CSS Grid building

.container {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.children {
grid-column: 2 / 6;
grid-row: span 6 ;
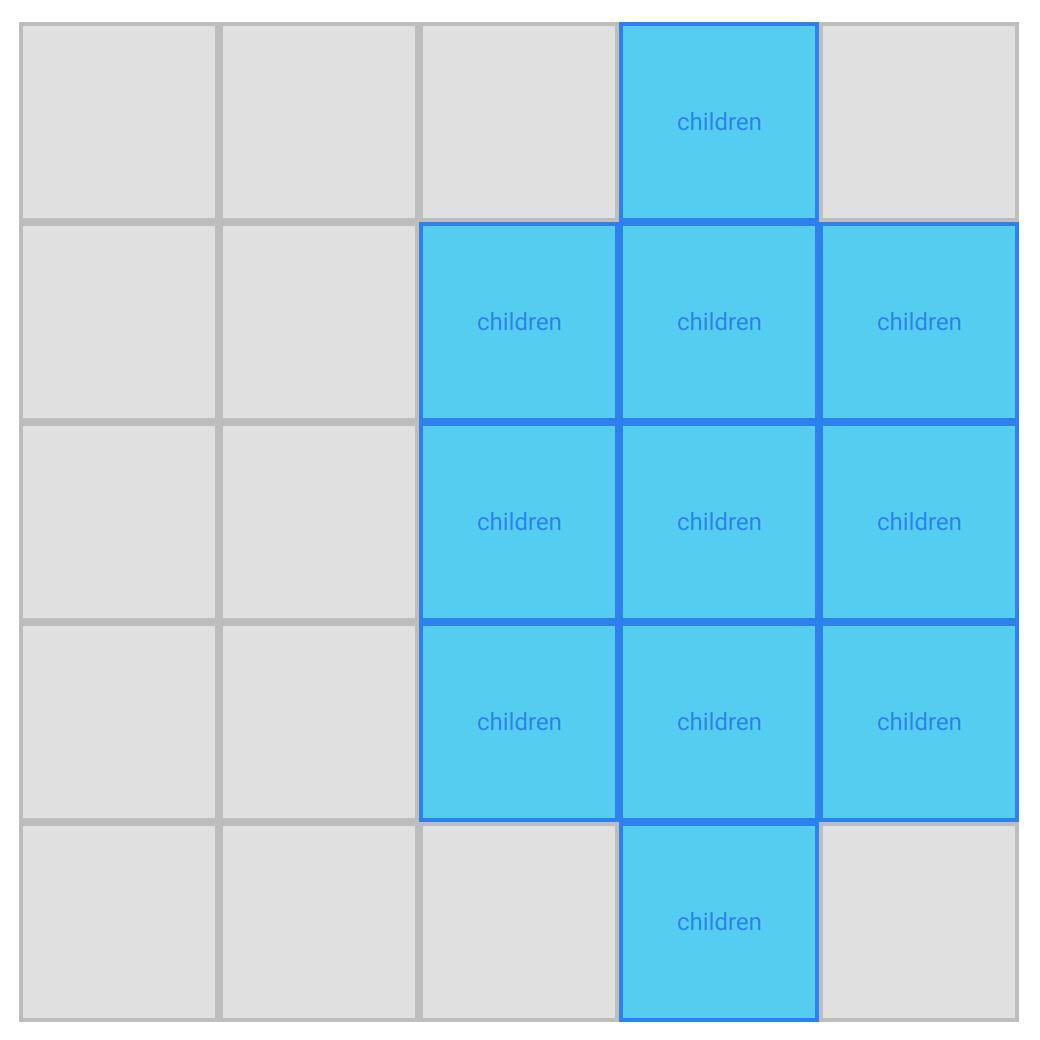
}CSS grid tetris

.children-1 {
grid-area: 1 / 4 / 6 / 5;
}
.children-2 {
grid-area: 2 / 3 / 5 / 6;
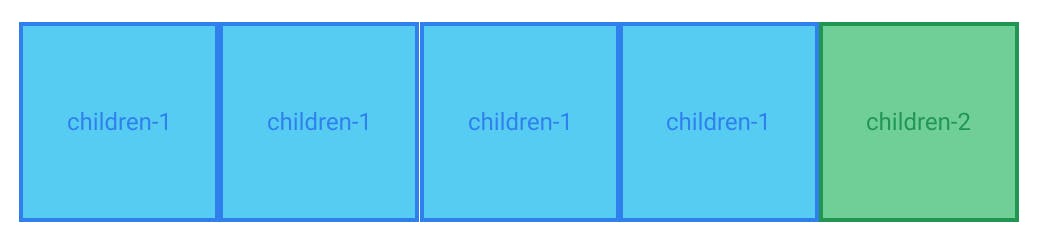
}CSS Grid order

.container {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
}
.children-1 {
order: 0;
}
.children-2 {
order: 5;
}Hi, I’m David, a french freelance developer working remotely. I’m the author of this blog, nice to meet you!
Subscribe?
Be the first to receive insightful articles and actionable resources that help you to elevate your skills.